HPの作成時におけるPF12の便利な使い方について
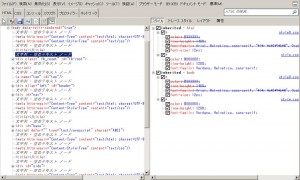
ブラウザーがIEの場合は、「F12 開発者ツール」といったキーワードで検索すればよい
IE11になって「根本的に再設計され強化された開発者ツール」になったと述べられています
数ある機能の中で「DOM Explorer を使って要素を検査し、レイアウトとスタイルを変更する」部分に着目する
任意のページでPF12のキーを押下する、直ぐに開発用画面に切り替わります
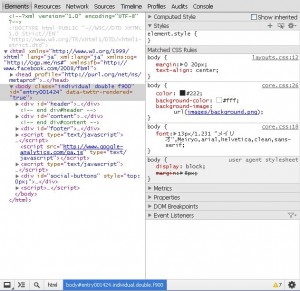
ブラウザーがGoogle Chromeの場合は、「デベロッパーツール」といったキーワードで検索すればよい
任意のページでPF12のキーを押下する、直ぐに開発用画面に切り替わります
もしくは、任意のページで「ctlr + Shift + I」を押下する、直ぐに開発用画面に切り替わります
元のページの上に重なって上記のような開発画面が出ればOKです
HTML文書を修正しても、CSS文書を修正しても直ぐに元のページに反映されます
こうやって目で即座に確認しながらHP作成に専念できます


コメントを残す