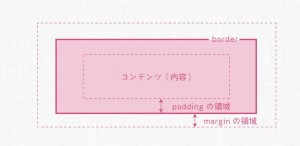
CSSでは、各要素が生成する四角い領域のことをボックスと呼ぶ
 それぞれの名称 |
marginとpaddingの考え方
全ての要素は二つのブロックから構成された一番内側に入っていると考える
外側のブロックは他の領域との堺を作り出している
内側のブロックは外側のブロックと距離を置くことによって他の領域と離れた位置に置かれる
これがmargin、これによって他の境界線(border)と自らの境界線(border)が重ならなくなる
要素は内側のブロックと距離を置くことによって境界線と離れた位置に置かれる
これがpadding、これによって要素が自らの境界線(border)と重ならなくなる
次に、<div>と<p>とで入れ子になった包含ブロックを考えてみる
 親要素の<div> のパディングの内側に<p>が配置される 斜線の部分を、<div>が作り出した包含ブロック(コンテナブロック)と言う |
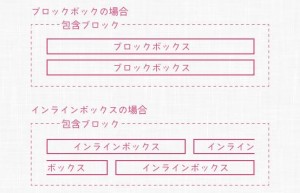
次に、ブロックボックスとインラインボックスの違いについて
 ブロックボックスは、独立したかたまりとして、どんどん下にレイアウトされていく |
隣り合うブロックでのマージン相殺について
上下に隣り合っているボックス間では、マージンの相殺が起こります
上のボックスで「margin-bottom: 50px」を指定し、
下のボックスで「margin-top: 30px」を指定した場合
大きい方の値「50px」が採用される
※入れ子になった様な複雑な場合は
互いにborder(境界線)を引くと境界が明確になり相殺が起きなくなる
左右に隣り合っているボックス間では、マージンの相殺は起こらない
コメントを残す