複数のCSSファイルを用意して、好みのスタイルシートに切り替える
HTMLのheader部で使用するCSSファイルを指定する
<link rel=”stylesheet” type=”text/css” href=”basic.css” title=”標準”>
<link rel=”alternate stylesheet” type=”text/css” href=”alt1.css” title=”代替1″>
<link rel=”alternate stylesheet” type=”text/css” href=”alt2.css” title=”代替2″>
【alternate】を記述することで外部からCSSファイルを切り替えることが出来る
【title】で名前を記述することで、名前を使って切り替えるCSSファイルを指定できる
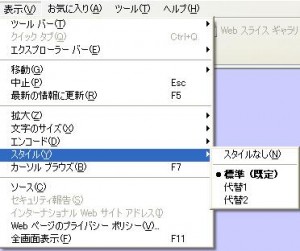
ブラウザでの切替方法
ブラウザーの 表示 → スタイル と進み、表示されたtitle名を選択する
スタイルシートを切替える機能が使えるブラウザー
Internet Explorer8以降、Firefox、Operaなどのブラウザのみ
Google Chrome、Safariなどのブラウザには機能が見当たらない
参考:スタイルシートの優先順位を確認しておくこと

コメントを残す