実際、PC用画面ににモバイル用の画面を切替えてみた
初めてということもあり、試行錯誤を繰り返しながら時間がかなり掛かった
いくら修正とテストを続けても一向に完成しないことに気付いた
レスポンシブなデザインにして、viewportを使えば
PC用でもモバイル用でも共有できるHTMLソースとCSSソースが出来上がるのは分かった
これは技術的に可能だと言うことであって、必ずしも満足するモノに仕上がるとは限らない
双方を満足させようとしたら、時間が幾ら有っても足りないことに気付いた
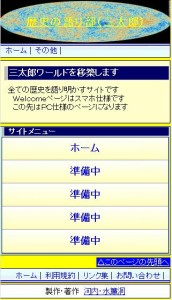
以下のサンプルを使って説明します

|
※※※ スマホの場合は左側の内容が画面いっぱいに表示されます
※※※ これ以上、表示項目を増やすと画面が煩雑になると思われた
※※※ パソコンの場合は右側の画面がスカスカ状態で表示されます
※※※ かといって表示項目を増やせばスマホ画面が煩雑になってしまう
※※※ 要するに、それぞれに適した画面を個別に作成するのが一番良くて
※※※ 作成者は効率よく作成でき、ユーザは使い勝手が良くなると分かりました
以下のように方針を決めて今後は対応する
スマホ対応の進め方(方針編)を参照してください

コメントを残す